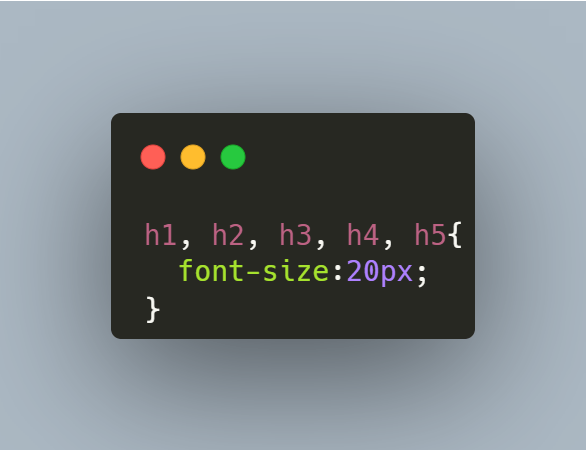
- Multiple Selectors: Combining all the selectors under one branch, so that it gets easy to style them. If it has to share the same features between two attributes, we use this selector.
[Multiple Selectors]

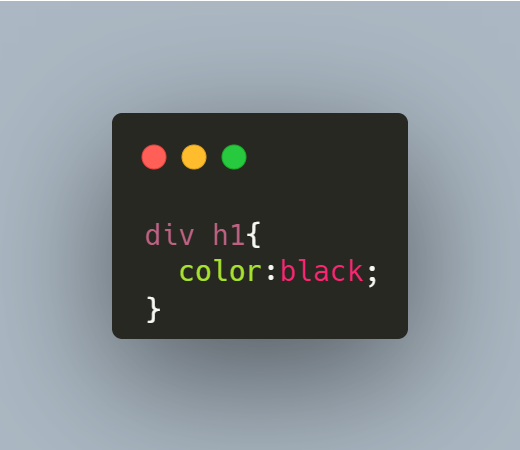
- Hierarchical Selectors: In this selector, there is a parent attribute and a child attribute that can be combined if there is a need to note a common feature between them. Here div is the parent which contains the child h1 tag.
[Hierarchical Selectors]

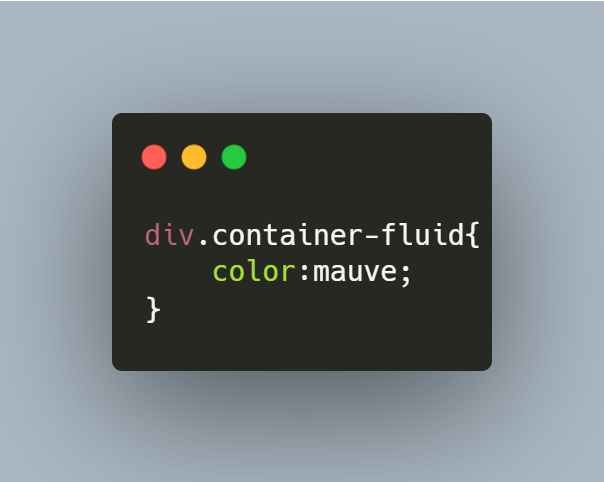
- Combined Selectors: This is applied to selectors of the same HTML element, while if I add just a space between them it will be considered under hierarchical selectors.
[Combined Selectors]